Am 13. Februar hat Shopify ein Memo an alle Shopify Plus-Händler verschickt, in dem erklärt wird, dass sie vor dem 13. August 2024 aktiv werden müssen, um einen reibungslosen Übergang zu gewährleisten. Damit Sie wissen, was Sie tun müssen und um Ihnen die Möglichkeiten des neuen Checkouts zu erläutern, haben wir mit unserem Lead Frontend Developer Melvin und unserem CCO Bob gesprochen. Also, tauchen wir genauer ein!
Checkout-Änderung Nr. 1: One Page Checkout
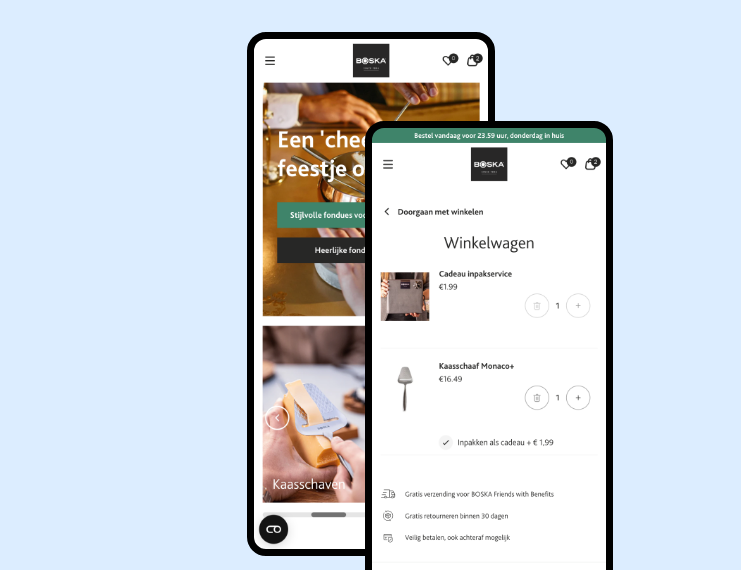
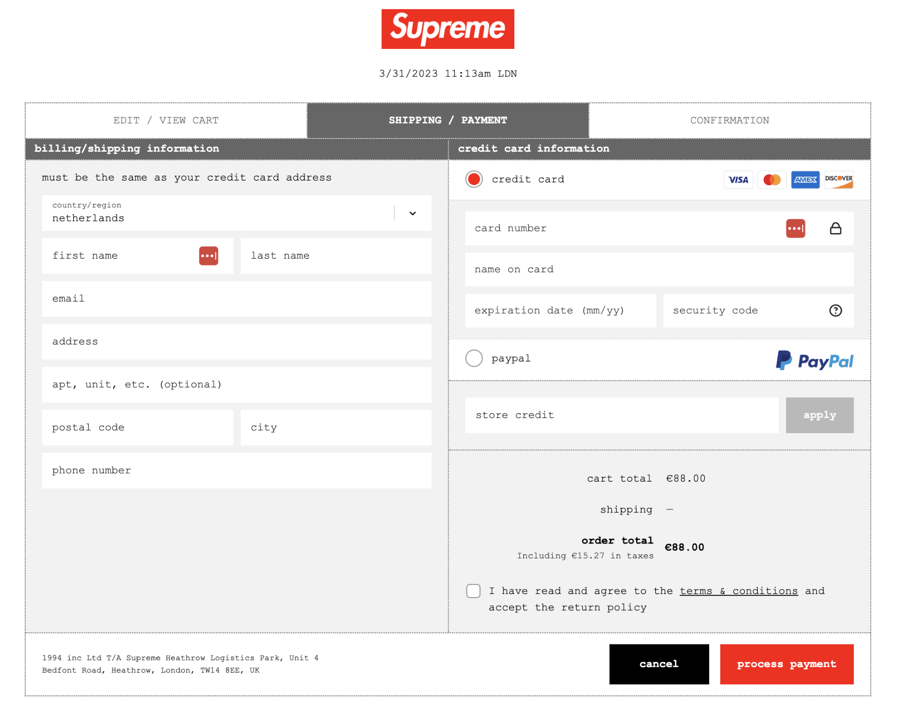
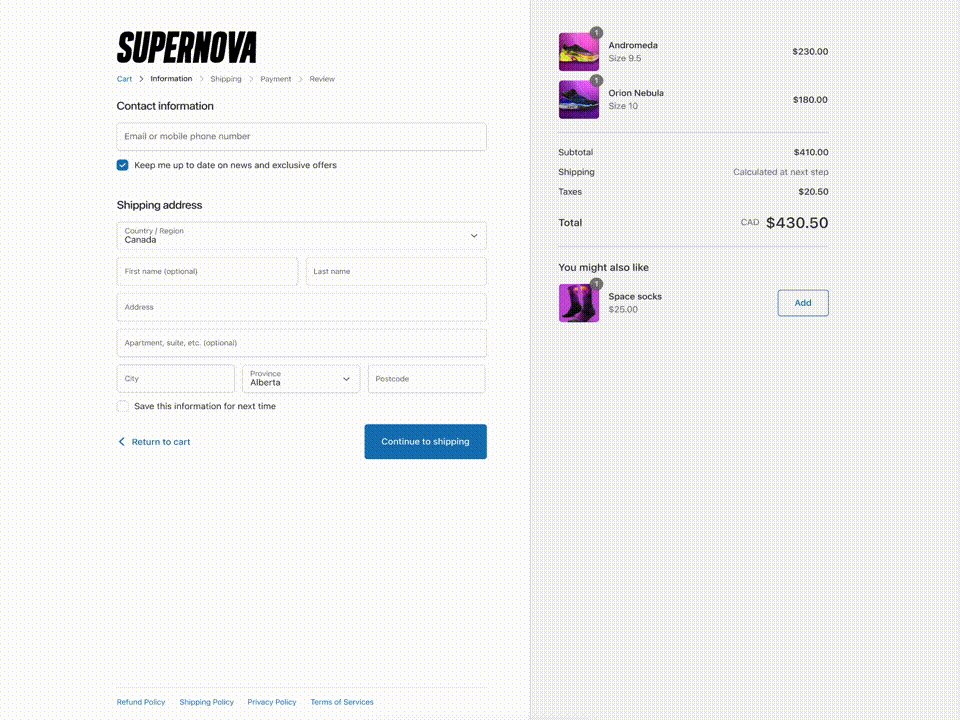
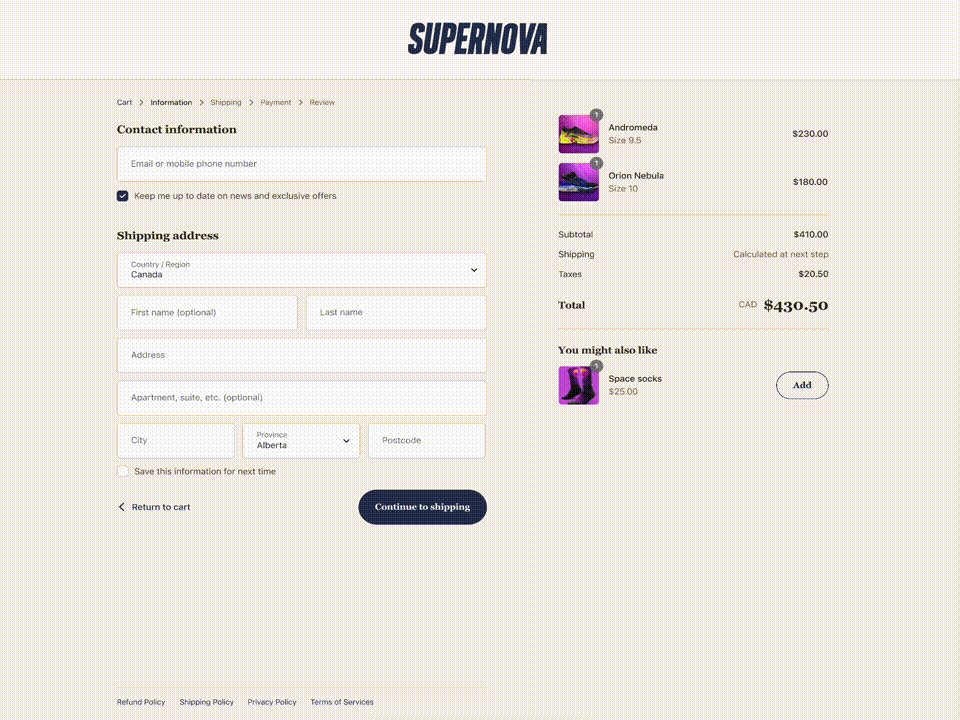
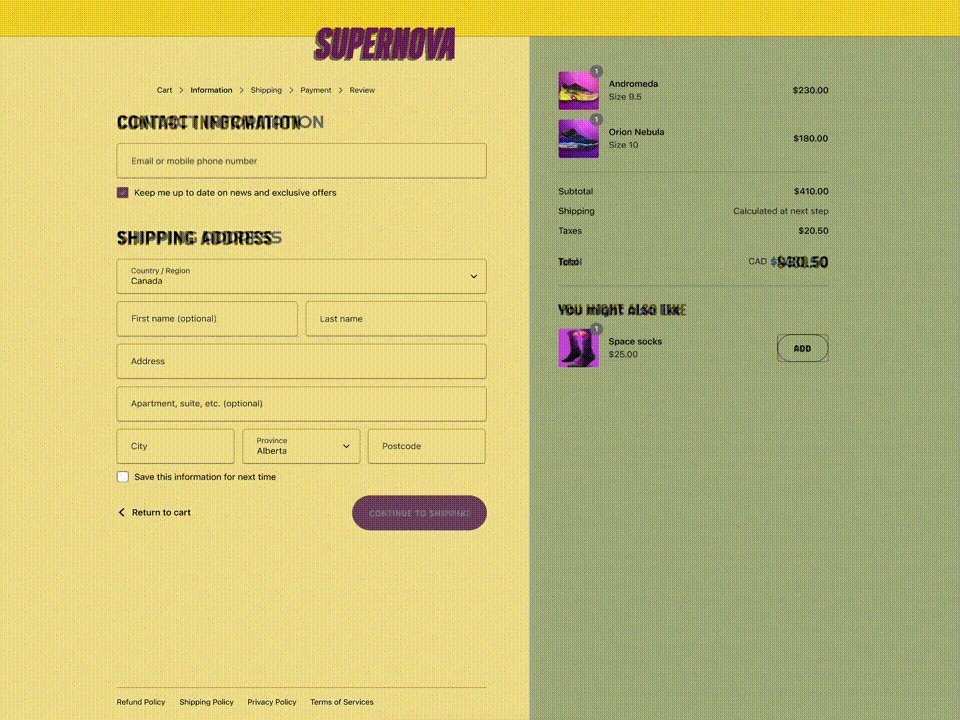
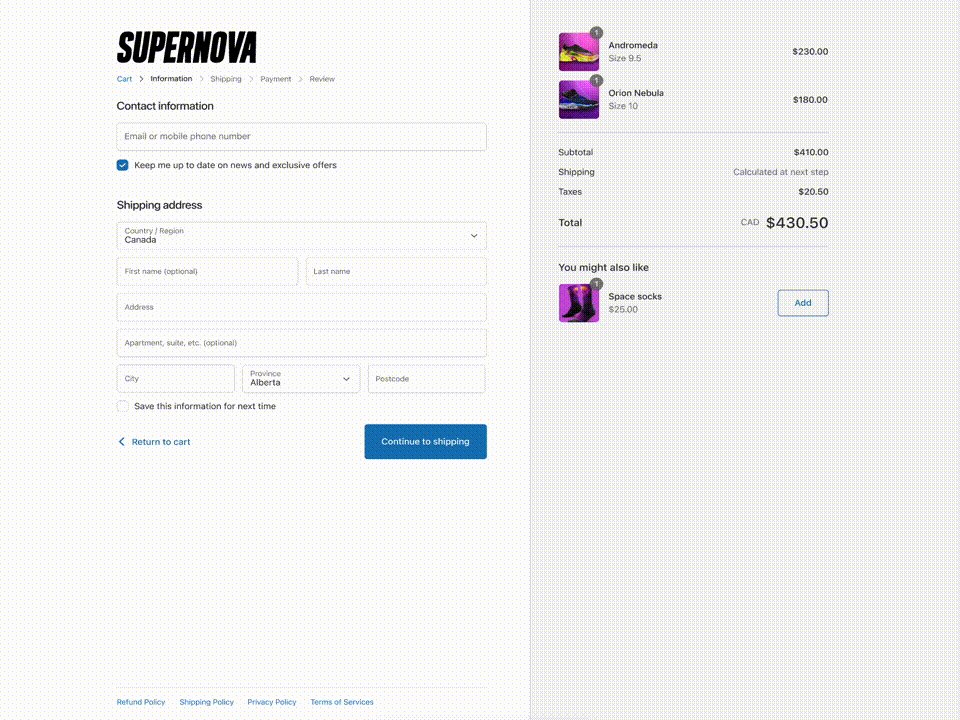
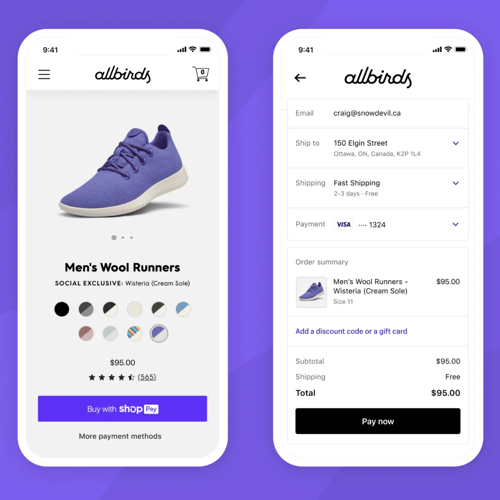
Der neue One Page Checkout, der in der Winter 2023 Edition angekündigt wurde, ist jetzt live! Diese Neuerung ersetzt den bisherigen Checkout, bei dem Kund:innen sich durch drei Seiten klicken mussten, um persönliche Daten auszufüllen, Versanddetails auszuwählen und ihre Bestellung zu bezahlen. Der neue Checkout hat also nur noch eine Seite und weniger Felder, die ausgefüllt werden müssen – der Kaufvorgang wird also viel kürzer und schneller für Ihre Kund:innen.
Damit soll das gesamte Kauferlebnis so nah wie möglich an die nahtlosen, identitätsgesteuerten Checkouts reichen, die beispielsweise von Shop Pay angeboten werden. Die Lösung soll Informationen über Käufer:innen bereits an Touchpoints vor dem Checkout erkennen können, wie z. B. auf Store Fronts oder in sozialen Medien, und diese dann bereits im Vorfeld ausfüllen. Sehr praktisch, wenn Sie uns fragen!
Legen Sie noch heute los
Wenn Sie ein Basic-, Shopify- oder Advanced-Abo haben, wird Ihr Checkout automatisch auf das neue Design aktualisiert. Wenn Sie als Plus-Händler auf die Checkout-Erweiterung geupdatet sind, wird Ihnen das neue einseitige Layout im Checkout-Editor angezeigt.
Mit folgenden Schritten können Sie den einseitigen Checkout verwenden:
Gehen Sie in Ihrer Shopify-Verwaltung zu Einstellungen > Checkout.
1. Erstellen Sie im Abschnitt Checkout-Anpassung einen Entwurf oder passen Sie einen bestehenden Checkout an.
2. Sobald Sie sich in Ihrem Checkout-Editor befinden, klicken Sie auf das Symbol “Einstellungen” in der Spalte ganz links. Scrollen Sie nach unten – dort finden Sie den Schalter für das neue Layout in der linken unteren Ecke.
3. Lassen Sie sich hier ganz einfach eine Vorschau des einseitigen Designs anzeigen und wechseln Sie zwischen den beiden Layouts. Alle Ihre Anpassungen und Erweiterungen werden nahtlos integriert.

Inspiriert von der Conversion Rate von Shop Pay
Warum geht Shopify diesen Schritt? Weil die Conversion Rate umso höher ist, je schneller und reibungsloser der Checkout abläuft – wie Shopify mit den Ergebnissen seines Shop Pay Checkouts einmal mehr bestätigt sah. Kunden, die über ein Shop Pay Konto verfügen, geben einmalig ihre persönlichen Daten und Zahlungsinformationen ein und müssen ihren Online-Einkauf dann nur noch mit einem fünfstelligen Code bestätigen.
→ Sie möchten mehr über Shop Pay erfahren? Hier entlang!
Shopify hat festgestellt, dass der Express-Checkout mit Shop Pay eine beeindruckende “checkout to order rate” im Vergleich mit dem Standard-Checkout hat. Die Conversion Rate bei Shop Pay ist auf dem Desktop 1,56-mal höher und auf dem Handy unglaubliche 1,91-mal höher – Grund genug für Shopify, auch den Standard-Checkout zu optimieren.
Warum ein guter Checkout so wichtig ist
Wie Sie wissen, ist der Checkout der wohl wichtigste Teil Ihres Onlineshops, schließlich sollte hier die Konversion stattfinden. Unser CCO Bob meint: „Sie können den unglaublichsten Produktkonfigurator bauen, ein Vermögen für Branding- oder Akquisitionskampagnen ausgeben – aber wenn Ihr Checkout nicht funktioniert, werden Sie immer noch keinen gesunden Umsatz machen.”
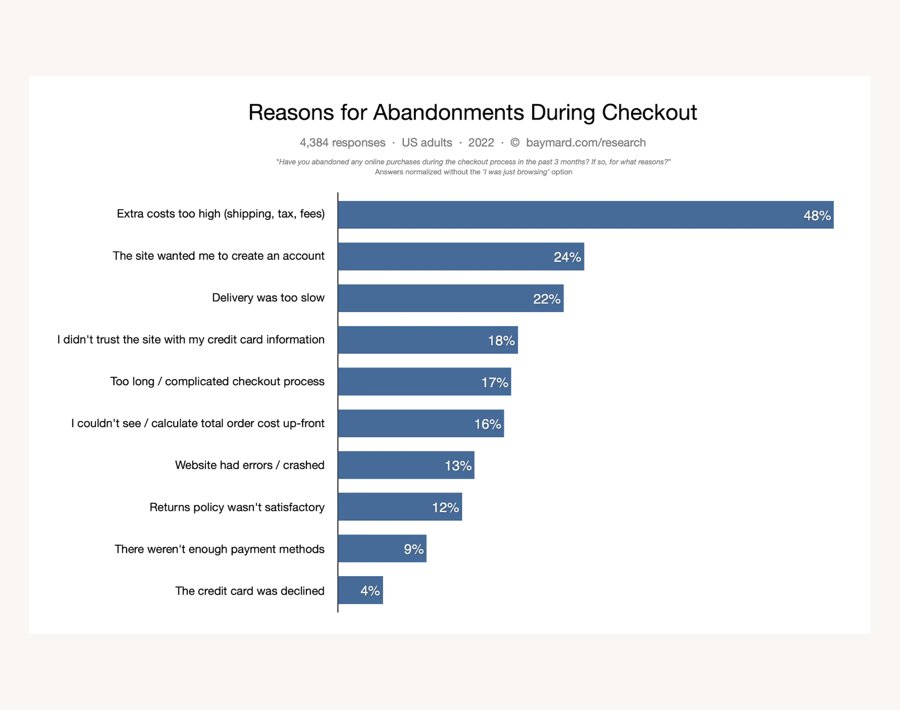
Warum schließen Kunden ihren Kauf nicht ab, nachdem sie sich die Mühe gemacht haben, Produkte auszuwählen und sie in den Warenkorb zu legen? Das Baymard Institute, ein UX-Forschungsunternehmen, veröffentlichte dazu ein Diagramm, aus dem die häufigsten Gründe hervorgehen:

Wie Sie sehen, ist ein zu langer oder zu umständlicher Checkout-Prozess der fünfthäufigste Grund für abgebrochene Kaufvorhaben. Und genau an dieser Stelle könnte Shopifys One Page Checkout einen spürbaren Unterschied für die Conversion Rate Ihres Shops machen und der Plattform und ihren Nutzern einen weiteren Wettbewerbsvorteil verschaffen.
Checkout-Änderung Nr. 2: Drag & Drop Checkout Editor für Shopify Plus
Auf diese große Änderung haben Händler seit Jahren gewartet: eine unkomplizierte, codefreie Möglichkeit, Anpassungen im Checkout-Prozess vorzunehmen. Der neue Drag & Drop Editor für Shopifys Checkout ist ein Gamechanger – sowohl für die Plattform selbst als auch für Shopify Agenturen wie Code. Damit Sie verstehen, was es damit auf sich hat und wieso das eine wichtige Neuerung ist, möchten wir Ihnen ein paar Hintergrundinformationen geben.
Shopifys alten Checkout anpassen
Shopify hat seinen Checkout-Prozess schon immer genau im Blick behalten. Als wohl wertvollsten Teil der Plattform, auf dem vermutlich auch ein großer Teil des weltweiten Erfolgs von Shopify beruht, hat das Unternehmen ein ureigenes Interesse daran, die Kontrolle über den Checkout zu haben, um Sicherheit und Stabilität zu gewährleisten. Darum ist Shopify nicht gerade begeistert, wenn jeder am Quellcode herumbastelt – aus gutem Grund, wie ein Vorfall mit dem Google Tag Manager im vergangenen Jahr gezeigt hat.
Daher hatten Händler bisher nur wenig Spielraum, um im Checkout etwas zu ändern oder hinzuzufügen. Zum Beispiel konnten Branding, conversion-boosting Microcopy oder Cross-Selling-Inhalte nicht hinzugefügt werden, wodurch die Kasse von Shopify einen hohen Wiedererkennungswert (und damit auch Vertrauenswürdigkeit) hatte – gleichzeitig ist der Checkout so aber auch für alle Shops einheitlich.
Die einzige Möglichkeit, Änderungen am Checkout vorzunehmen, bestand bisher darin, ein Shopify Plus Konto zu haben und einen Shopify Premier Partner wie Code zu beauftragen, ein paar strategisch platzierte Codestücke zur checkout.liquid-Themedatei hinzuzufügen und diese benutzerdefinierten Ergänzungen bei jedem neuen Shopify Checkout-Update zu aktualisieren. Das bedeutete aber auch viel mühselige Arbeit: Code hatte eine Liste der Checkout-Änderungen, die wir für einen Kunden vorgenommen hatten. Shopify schickte uns eine Liste mit den Änderungen und den Auswirkungen auf unsere benutzerdefinierten Anpassungen und dann gingen wir diese nacheinander durch und passten unseren benutzerdefinierten Liquid/JavaScript/CSS-Code an, damit er mit dem neuen Update funktioniert.
Shopifys neuen Checkout anpassen
All das wird bald der Vergangenheit angehören, denn Shopify hat einen Weg gefunden, die Kluft zwischen dem Wunsch der Händler nach einem flexibleren Checkout und dem Bedürfnis der Plattform nach einem stabilen, sicheren und geschützten Checkout zu schließen. Wie genau?
- Einerseits wird das Backend des Checkouts geschlossen, indem Händlern und Agenturen ab dem 13. August 2024 keine Änderungen mehr an der Theme-Datei checkout.liquid erlaubt werden.
- Als Ausgleich dafür erhalten Shopify Plus Händler und Agenturen die Checkout Extensibility: eine Reihe von Tools, mit denen sie das Layout des Checkouts verändern können, ohne die Stabilität des funktionellen Core Codes zu gefährden.
Ein genialer Schritt, wie wir finden. Es wird jedoch eine Übergangszeit geben, da es ziemlich viele Shopify Plus Händler gibt, die derzeit benutzerdefinierte Funktionen in ihrer checkout.liquid-Theme-Datei kodiert haben. Diese müssen sie mit den neuen Tools, die Shopify anbietet, neu erstellen, da ab dem 13. August 2024 alle Anpassungen in ihrem aktuellen Checkout nicht mehr funktionieren werden.
Bevor Sie also auf “Create draft checkout” in Ihrem Adminbereich klicken, müssen Sie einige Vorbereitungen treffen. Wahrscheinlich auch in Zusammenarbeit mit Ihrer Shopify Plus Agentur. Darum ging es kurz gesagt in der E-Mail von Shopify vom 13. Februar.

So passen Sie Ihre Kasse mit Checkout Extensibility an
Welche Möglichkeiten haben Sie also als Shopify Plus Händler? Wie unser Lead Frontend Developer Melvin erklärt: “Im Grunde müssen Sie Ihre aktuellen Checkout-Anpassungen überarbeiten. Entfernen Sie sie aus der Datei checkout.liquid und erstellen Sie sie neu, indem Sie die in Checkout Extensibility verfügbaren Tools verwenden. Und wenn ich 'Sie' sage, meine ich eigentlich Ihre Shopify Agentur, denn die meisten Tools benötigen erfahrene Entwickler und Entwicklerinnen, um sie für Sie einzurichten. Bevor es für Händler ohne Code geht, braucht es Code, um den Grundstein zu legen.”
Es funktioniert ziemlich genauso wie mit den Abschnitten in einem Shopify-Theme. Melvin: “Nachdem Code mit der Entwicklung der Elemente fertig ist, müssen Sie als Kunde die Erweiterungen nur noch dort in der Kasse platzieren, wo Sie sie verwenden möchten. Das heißt, wenn Sie sie verwenden wollen – denn Sie können sie genauso leicht wieder entfernen.”
Der codefreie Teil für Händler ist der Drag & Drop Checkout Editor, den Sie unter Einstellungen > Checkout > Checkout-Anpassung finden. Hier können Sie mit allen Komponenten, Anwendungen und Erweiterungen spielen, um Ihre Kasse zu personalisieren. Bevor Sie jedoch mit dem Spielen beginnen können, müssen Sie diese einzelnen Bausteine erwerben – entweder, indem Sie sie von Ihrer Agentur erstellen oder implementieren lassen, oder Sie installieren sie aus dem Shopify App Store.
Welche Komponenten gibt es, und was können sie leisten? Hier ist eine Liste:
- Checkout UI Extensions. Das sind Komponenten (im Grunde kleine Apps), die Sie von Ihrer Shopify Agentur erstellen lassen und dann über den Checkout Editor installieren können. Das sind zum Beispiel zusätzliche Felder, die der Kunde ausfüllen kann, zusätzlich zu den festen Feldern, die immer vorhanden sind. App-Entwickler können auch öffentliche UI-Erweiterungen erstellen, die Sie dann aus dem App Store herunterladen können.
- Eine Sammlung von Checkout-Apps. Im Shopify App Store ist bereits eine Reihe von Checkout-Apps verfügbar, mit denen man der Kasse weitere Funktionen hinzufügen kann. Diese Sammlung wird sich im Laufe des kommenden Jahres schnell erweitern, wenn App-Entwickler anfangen, öffentliche Apps und Erweiterungen für den neuen Checkout zu erstellen.
- Checkout Branding API (wird noch veröffentlicht). Sie können Ihre Shopify Agentur beauftragen, Ihr Branding einmalig in einer API einzurichten und sie mit einem Klick auf alle Checkout-Komponenten (und zukünftige Erweiterungen) anzuwenden.
- Shopify-Funktionen. Es gibt immer noch einen (streng bewachten) Weg in das Backend der Kasse, und der heißt Shopify Functions. Ihre Shopify Plus Agentur kann benutzerdefinierten Code in Form von öffentlichen oder benutzerdefinierten Apps hinzufügen – ohne das Risiko, Ihren Checkout zu beeinträchtigen. Wenn es einen Konflikt mit dem Core von Shopify gibt, wird Ihr benutzerdefinierter Code einfach nicht funktionieren.
- Web Pixel Extension API. Der Pixelmanager ist ein neuer Bereich in der Shopify Verwaltung, in dem Händler Pixel hinzufügen und verwalten können, um das Kundenverhalten auf ihrer Website zu verfolgen. Hier können Sie auch Tracking-Skripte wie Google Tag Manager in den Checkout integrieren. Diese Skripte wurden früher der Liquid-Theme-Datei hinzugefügt und werden nach dem 13. August 2024 nicht mehr funktionieren.
Was Sie mit dem neuen Checkout Editor tun können
Da Ihr Checkout nun wesentlich flexibel gestaltbar ist, können Sie weitere Anpassungen vornehmen. Wir von Code haben in den letzten Jahren bereits zahlreiche personalisierte Features für unsere Kunden implementiert. Hier sind einige beliebte Anpassungen:
- Ein BFCM-Banner mit dem Hinweis, dass die Versandzeiten länger sind
- Ein Feld, in das Geschäftskunden ihre Umsatzsteuernummer eingeben können
- Ein Feld, in das Kund*innen zusätzliche Informationen zur Lieferung eingeben können, z. B. dass das Paket an einen Nachbarn übergeben werden kann
- Ein Feld zur Überprüfung der Anschrift: Existiert die Adresse? Dies verhindert Lieferungen an nicht existierende Adressen.
- Ein Hinweis, dass Sie aus Gründen der Betrugsanfälligkeit nicht an Postfächer liefern
- Passen Sie die Zahlungsmethoden an die gewählte Versandart an: bei einer Abholung können die Kundinnen vor Ort oder mit Karte im Voraus bezahlen, bei einer Lieferung bieten Sie alle Zahlungsmethoden an
- Die Möglichkeit, bei einer Zahlung eine Spende hinzuzufügen
- Eine Alterskontrolle (wenn Sie alkoholische Getränke verkaufen)
- Die Möglichkeit, bei einer Lieferung einen Text für eine handschriftliche Notiz hinzuzufügen
- Die USPs Ihrer Marke
- Upselling Content
- Ein Kontrollkästchen zum Hinzufügen eines kostenlosen Geschenks zu einer Bestellung
Aber Sie werden auch viele neue Möglichkeiten haben. Bob: “Wir gehen davon aus, dass es in Zukunft viel mehr Kreativität bei Shopify Checkouts geben wird, da Händler und App-Entwickler dies langsam aufgreifen. Sie können sogar verschiedene Versionen Ihrer Kasse einrichten und vorübergehend zu einer anderen wechseln, zum Beispiel am Black Friday oder zu einem anderen besonderen Anlass.”
Wir von Code freuen uns darauf, zu sehen, was sich unsere Kunden einfallen lassen!
Hier sind 5 Möglichkeiten, wie Plus-Händler ihre Shopify-Kasse anpassen können
.png?width=900&height=595&name=Screenshot_2023-03-30_at_08.45.42_(2).png)
Warum Code gerne mit dem neuen Checkout Editor arbeitet
Bei Code sind wir sehr zufrieden mit dem neuen Checkout Editor. Shopify hat uns einen frühen Zugriff gewährt, um ihn mit zwei unserer Kunden zu testen – wir sind definitiv Fans! Bob: “In der Vergangenheit mussten wir unseren Kunden manchmal sagen, dass etwas, das sie für den Checkout haben wollten, einfach nicht möglich war. Jetzt gibt es viel mehr Optionen, sodass wir nicht mehr so oft Nein sagen müssen. Außerdem gefällt uns, dass die neuen Erweiterungen nativ sind, also viel schneller laden und nicht mehr so leicht abbrechen können. Man kann keine JavaScript-Fehler mehr erzeugen, die den Checkout stören: Wenn etwas nicht stimmt, funktioniert die Erweiterung jetzt einfach nicht.”
Auch aus Sicht der Frontender ist die neue Kasse spannend. Melvin: “Das macht den Entwicklern wirklich Spaß! Es ist eine ganz neue Herausforderung für Frontend-Entwickler, die mit Shopify arbeiten und React verwenden. Gleichzeitig ist es ziemlich narrensicher: Da der neue Checkout sehr gut geschützt ist, kann man an Ergänzungen arbeiten, ohne dass man mit einer Störung rechnen muss, wenn man mal einen Fehler macht. Bei Liquid hatte jeder Fehler Konsequenzen. Wenn man wirklich Mist gebaut hat, konnte sogar der gesamte Checkout betroffen sein und Kunden konnten ihren Kaufvorgang nicht abschließen.”
Alles in allem finden wir von Code, dass der neue Checkout ein bedeutender Schritt nach vorne ist. Melvin: “Besonders jetzt, wo viele Plus Kunden Shopify 2.0 verwenden. Die Websites sind mit 2.0 viel schneller geworden, aber die Kasse war immer noch so langsam wie vorher. Jetzt kann auch der Checkout-Vorgang mithalten!” Bob fügt hinzu: “Und genau wie bei Shopify 2.0 brauchen die Kunden uns nicht mehr für Layout-Änderungen, sie können mehr intern machen. Wir sind wirklich gespannt darauf, wie die Kunden den neuen Checkout nutzen werden.”
Zu guter Letzt: Angemeldetes Shoppen mit Shop Pay
Wir haben es eingangs bereits erwähnt: Die dritte Ankündigung in Shopify Editions hat mit Shop Pay zu tun. Kunden können jetzt ihr Shop Pay Konto verwenden, um den Kaufvorgang abzuschließen. Mit einem Klick auf “Mit Shop Pay kaufen” werden sie zur Shop App weitergeleitet, wo sie einen fünfstelligen Prüfcode eingeben müssen – und damit den Kauf abschließen. Da die App die Daten für den Checkout speichert, müssen Kunden keine Felder mehr ausfüllen. Damit ist der Checkout mit Shop Pay besonders benutzerfreundlich und reibungslos.
Diese neue Shopify-Funktion wurde gerade erst in den Niederlanden eingeführt, aber sie ist sehr vielversprechend. Einige unserer Klienten haben Shop Pay bereits aktiviert und sehen die Ergebnisse. Wir hören aber auch, dass niederländische Kunden bei der Nutzung der App verwirrt sind. Sie suchen nach der iDeal-Zahlungsmethode und stellen fest, dass dies in Shop (noch) nicht verfügbar ist. Oder sie wissen nicht, wie sie Shop Pay verlassen und zum Checkout des Online-Shops zurückkommen.
Möchten Sie mehr darüber erfahren? Nehmen Sie Kontakt auf, wir helfen Ihnen gerne bei der Einrichtung von Shop Pay!

Sie möchten Ihren Checkout erneuern? Dann lassen Sie uns gemeinsam daran arbeiten!
Wir haben unseren Klienten bereits eine E-Mail geschickt, in der wir sie einladen, mit der Umstellung ihres Checkouts von checkout.liquid auf Checkout Extensibility zu beginnen. Sind Sie auf der Suche nach einem erfahrenen Shopify-Partner, der auch Ihnen helfen kann? Code hat die Lösung für Sie. Vereinbaren Sie einen kostenlosen Call mit uns und wir besprechen Ihre Möglichkeiten!