Der verpackungsfreie Supermarkt in Shopify
Der Aufbau eines Online-Supermarkts allein ist schon eine Herausforderung, aber wenn er dann auch noch zirkulär sein soll, wird es noch interessanter. Pieter Pot hat sich der Herausforderung angenommen und mit Code einen tollen Partner mit Shopify-Erfahrung gefunden.
KLANT
Pieter PotINDUSTRIE
FoodTECHNOLOGIE
Shopify plus webshopsSCHICHT
Webshop migration
Von uns erbrachte Dienstleistungen
Store Development

UX/UI Design

Nachhaltig muss es sein
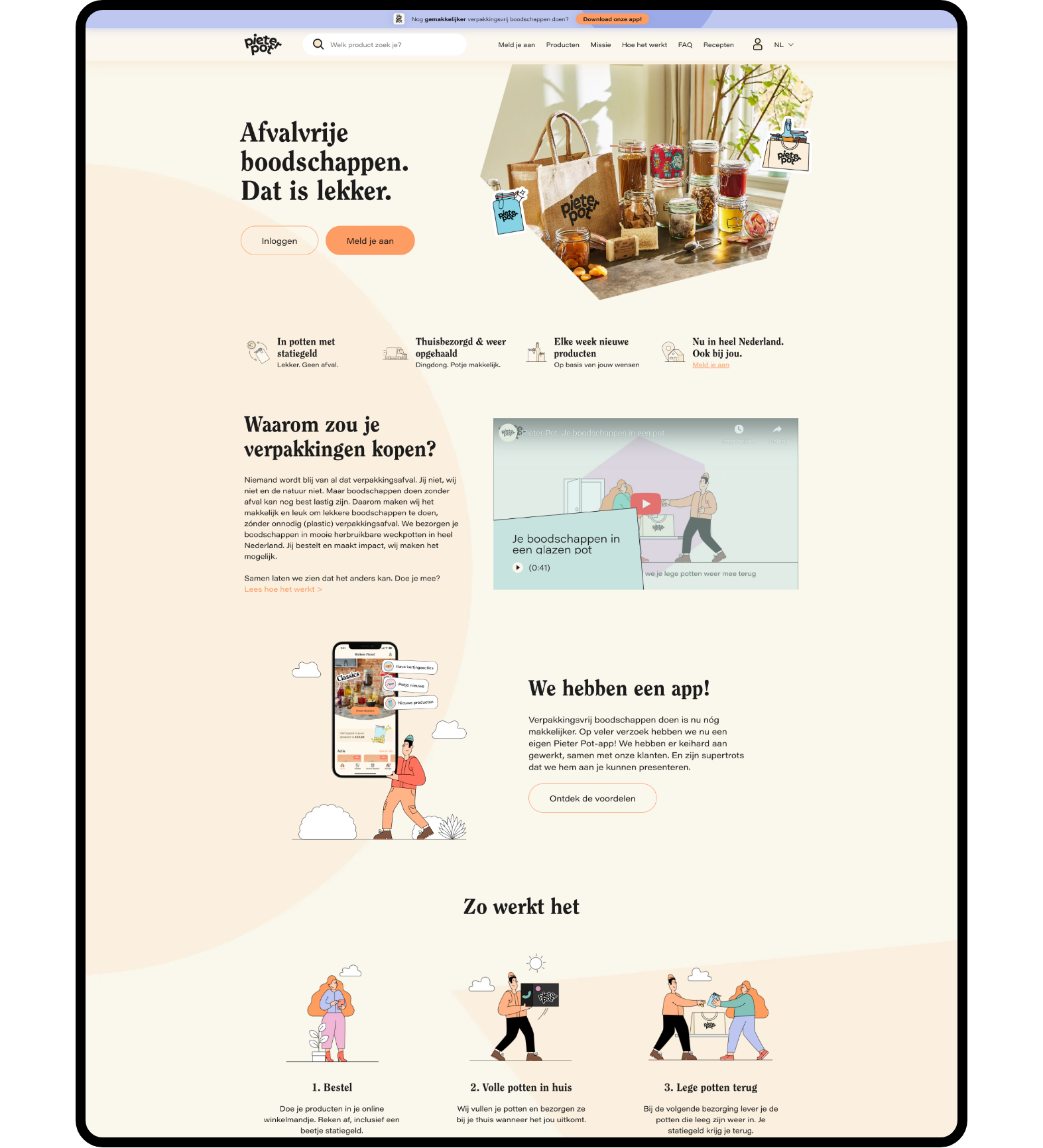
Pieter Pot möchte all die umweltschädlichen Verpackungen, die in regulären Supermärkten zu finden sind, abschaffen. Ihre Lösung? Der Wegfall von Verpackungen in der gesamten Logistikkette ihres nachhaltigen Online-Supermarkts. Die Lieferanten liefern in großen Mengen und die Kund*innen bekommen ihre Lebensmittel in Gläsern geliefert, auf die ein Pfand erhoben wird. Ihr Konzept ist mehr als erfolgreich: Derzeit gibt es eine Warteliste von 20.000 Kund*innen; seit 2022 ist Pieter Pot auch in Belgien vertreten.


Wie man aus einem Onlineshop einen Supermarkt macht
Einen Online-Supermarkt in Shopify einzurichten erfordert natürlich eine Reihe kreativer Lösungen. Wir von Code erweitern die Grenzen von Shopify gern ein wenig, und bei diesem Projekt konnten wir uns richtig austoben. Das Ergebnis: ein sehr benutzerfreundlicher Bestellablauf, eine schnelle Suchfunktion, ein Fortschrittsbalken und die größte Herausforderung: das Pfandrückgabesystem.

Code hat eine schöne, gut funktionierende Basis für unsere Website geschaffen und ist jetzt unser bevorzugter Partner für anspruchsvolle Entwicklungsfragen.
Shopify x Code
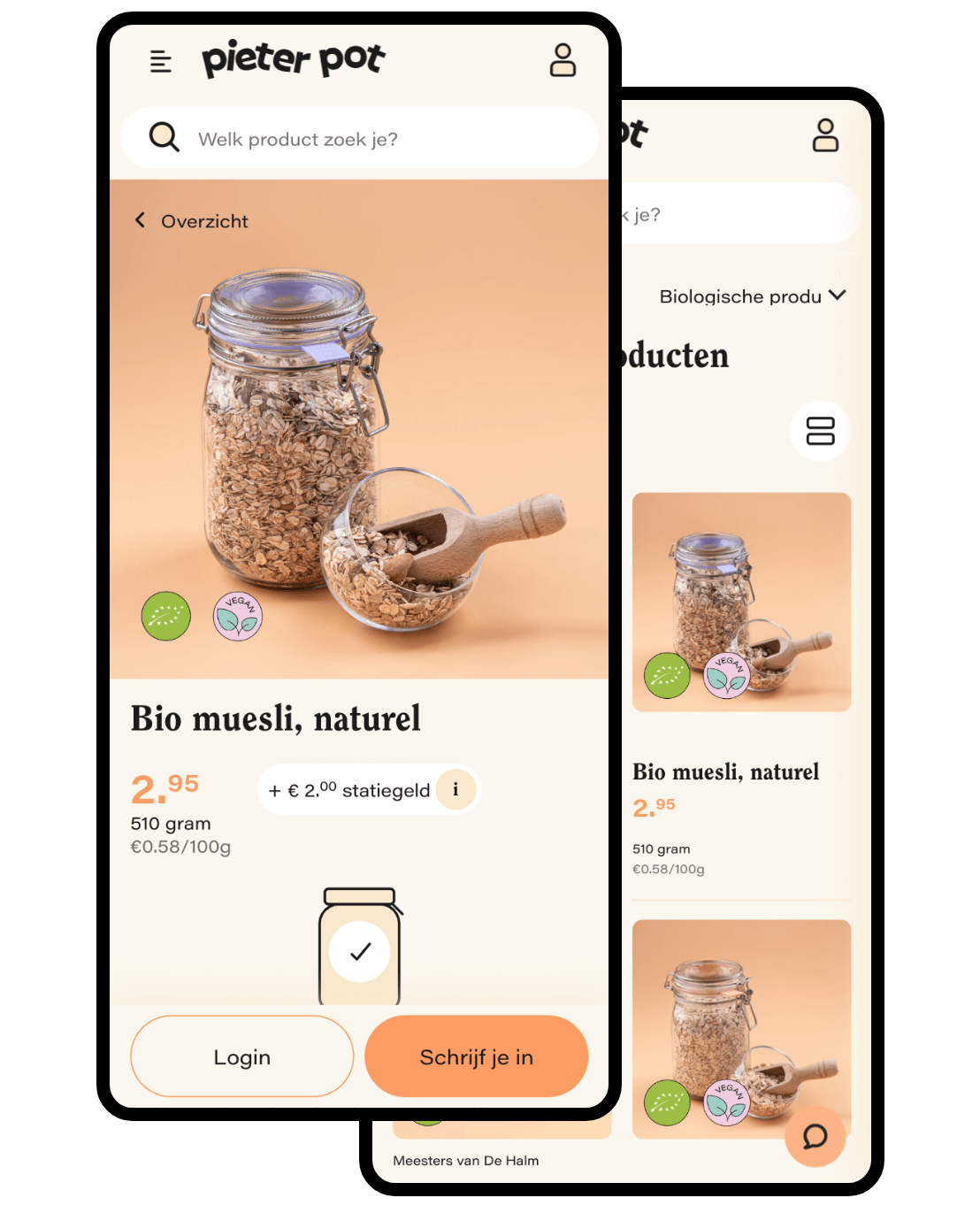
Da der Lebensmitteleinkauf eine so grundlegende Tätigkeit ist, war es wichtig, die Benutzererfahrung so schnell und reibungslos wie möglich zu gestalten. Der leitende Frontend-Entwickler Mark erklärt: "Die Menschen warten nicht gerne und noch weniger mögen sie es bei einer wiederkehrenden Tätigkeit wie dem Einkaufen. Also haben wir unser Bestes getan, damit es bei der Pieter-Pot-Website einen reibungslosen Ablauf gibt. Wenn Kund*innen eingeloggt sind, können sie ganz einfach Produkte aus der Übersicht der Produktkategorien hinzufügen. Dafür haben wir die Kollektionsfunktion von Shopify ein wenig angepasst."
"In derselben Übersicht können Kund*innen auch einfach die Produktmenge angeben. Diese Option ist nicht in Shopify integriert, aber absolut unverzichtbar für einen schnellen Bestellablauf." Darüber hinaus können die Kund*innen ihre Bestellhistorie einsehen und Produkte aus ihrer letzten Bestellung mit einem einzigen Klick in den Warenkorb legen. Und wenn etwas nicht vorrätig ist, bietet die Website Vorschläge für ein alternatives Produkt an.

Mark: "Für die Suchfunktion haben wir die Drittanbieter-App Algolia verwendet, die sehr schnell ist. Die Integration der App hat uns einen ganzen Sprint gekostet. Bei stark angepassten Shops ist das etwas komplexer als bei Shopify-Shops, die schon voreingestellt sind. Warum wir es trotzdem gemacht haben? Weil eine schnelle Suchfunktion ein absolutes Muss für einen digitalen Supermarkt ist. Auch hier gilt: Die Leute warten nicht gerne, wenn sie einkaufen gehen."
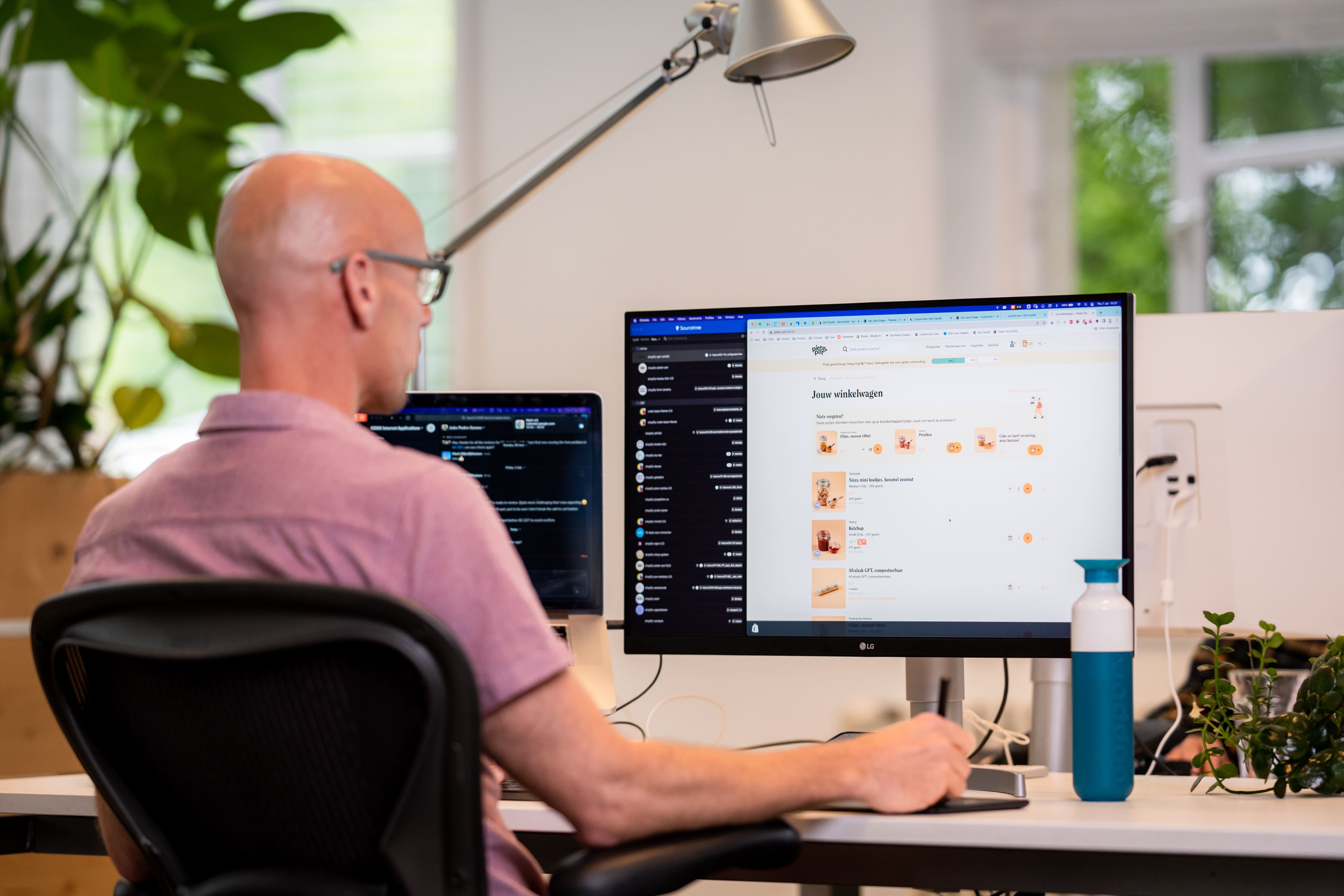
Eine weitere schöne Zusatzfunktion: Oben auf der Bestellseite befindet sich ein praktischer Fortschrittsbalken, der anzeigt, ob der*die Kund*in bereits den Mindestbestellwert von 25 Euro erreicht hat. Dieses Minimum ergibt sich auch aus dem Ziel von Pieter Pot: Eine Lieferung mit nur ein oder zwei Gläsern ist einfach nicht nachhaltig.ei denen wir bestehende Shopify-Funktionen auf eine etwas andere Weise nutzen. Zum Beispiel haben wir Pfand als Produkt angelegt: Alle Gläser, die ein* Kund*in bestellt – sowie die Leinensäcke, in denen mehrere Gläser transportiert werden –, sind beim Checkout enthalten. Sie sollen dort aber nicht als Produkt angezeigt werden, also haben wir darauf geachtet, sie rauszulassen.
Shopify und Pfand – das erfordert Kreativität
Wie implementiert man ein Pfandrückgabesystem in Shopify? Dieser Challenge sahen wir entgegen, als Pieter Pot uns nach einer Automatisierung ihres Pfandsystems gebeten hat. Also haben wir uns einige Lösungen einfallen lassen, bei denen wir bestehende Shopify-Funktionen auf eine etwas andere Weise nutzen. Zum Beispiel haben wir Pfand als Produkt angelegt: Alle Gläser, die ein* Kund*in bestellt – sowie die Leinensäcke, in denen mehrere Gläser transportiert werden –, sind beim Checkout enthalten. Sie sollen dort aber nicht als Produkt angezeigt werden, also haben wir darauf geachtet, sie rauszulassen.
Darüber hinaus muss der Pfand zurückgegeben werden, wenn die Kund*innen ihre leeren Gläser zurückgeben – vorzugsweise in Form einer Gutschrift. "Unser Solution Engineer Pier hat dafür eine schöne Lösung gefunden, indem er die Geschenkkartenfunktion genutzt hat.
Mit dieser Funktion ist es möglich, die Anzahlung als Rabatt auf den Gesamtbetrag einer Bestellung zu registrieren, anstatt einen Rabatt auf die einzelnen Produktpreise in einer Bestellung zu gewähren (wie es Shopify normalerweise tut). Für diese Lösung haben wir alle möglichen Systeme miteinander verbunden: Das Shopify-Backend, unser benutzerdefiniertes Frontend, Shopify-Apps und externe Apps arbeiten alle zusammen."
Das war aber noch nicht das Ende, denn Pieter Pot verwendet auch ein selbst entwickeltes Pfandsystem, mit dem sie den Überblick über das gesamte Pfandguthaben eines Kunden behalten. Wir haben dieses System mit unserem Code integriert: Sämtlicher Pfand, der im Checkout hinzugefügt wird, wird mit diesem System synchronisiert, das Guthaben wird aktualisiert und dann im Kundenkonto angezeigt.