1. Aussagekräftige Bilder
Das Bild auf Ihrer Produktseite vermittelt den Besuchern visuell die Details Ihres Produkts. Eine der wichtigsten Best Practices für E-Commerce-Produktseiten ist die Verwendung eines hochauflösenden, zoombaren Bildes. Mehrere Bilder aus verschiedenen Blickwinkeln können Kund:innen helfen, produktbezogene Fragen zu beantworten.
Da Ihre Kund:innen Ihr Produkt nicht anfassen und fühlen können, ist ein Video eine der besten Möglichkeiten, um es zu präsentieren. Sehen Sie Ihre PDP als ein virtuelles Schaufenster - je klarer und verlockender die Darstellung, desto wahrscheinlicher ist es, dass die Kund:innen eintreten. Wenn jemand innerhalb einer Website von Seite zu Seite wechselt, erwartet er, dass die Seiten einheitlich aussehen.
Shopify Editions hat eine Reihe von KI-Tools unter dem Namen Shopify Magic eingeführt. Neben dem Textgenerator für Produktbeschreibungen und KI-Chatbots können Sie jetzt auch den Media-Editor nutzen. Mit dieser Funktion können Händler auch ohne Photoshop-Kenntnisse mühelos Fotohintergründe anpassen und sicherstellen, dass die Bilder perfekt auf das gewünschte Thema abgestimmt sind.
Simon (Customer Success Manager): „Ein Produkt im Einsatz zu sehen (entweder durch ein Markenfoto oder durch UCG) hilft potenziellen Käufern, ein besseres Verständnis dafür zu bekommen, wie das Produkt im echten Leben aussieht, was wiederum die Rückgabequote senkt und die Konversionsrate erhöht. Darüber hinaus bietet die UCG-Variante einen Social-Proof-Aspekt für unentschlossene Käufer.”
Roy (Frontend-Entwickler): „Halten Sie das Erscheinungsbild der Produktseite und die Navigation auf der gesamten Website einheitlich, damit die Nutzer immer wissen, wo sie sich befinden.”
.png?width=2000&name=PDP-1-stoov%20(1).png)
2. Ein auffälliger Call-to-Action
Ein gut platzierter CTA kann den Unterschied zwischen einem verlorenen Verkauf und einem glücklichen Kunden ausmachen. „Sagen Sie Ihren Besuchern genau, was sie auf der PDP-Seite tun sollen”, betont Frontend-Entwicklerin Sabine.
Auf der Produktseite von Farmer Gracy's ist zum Beispiel die CTA gut sichtbar platziert und leicht zu erkennen. Die Pop-up-Benachrichtigung, die auf kürzlich getätigte Einkäufe in nahegelegenen Geschäften hinweist, ist ein weiterer Anreiz für die Besucher:innen, aktiv zu werden.
.png)
.png)
3. Eine vollständige Produktbeschreibung
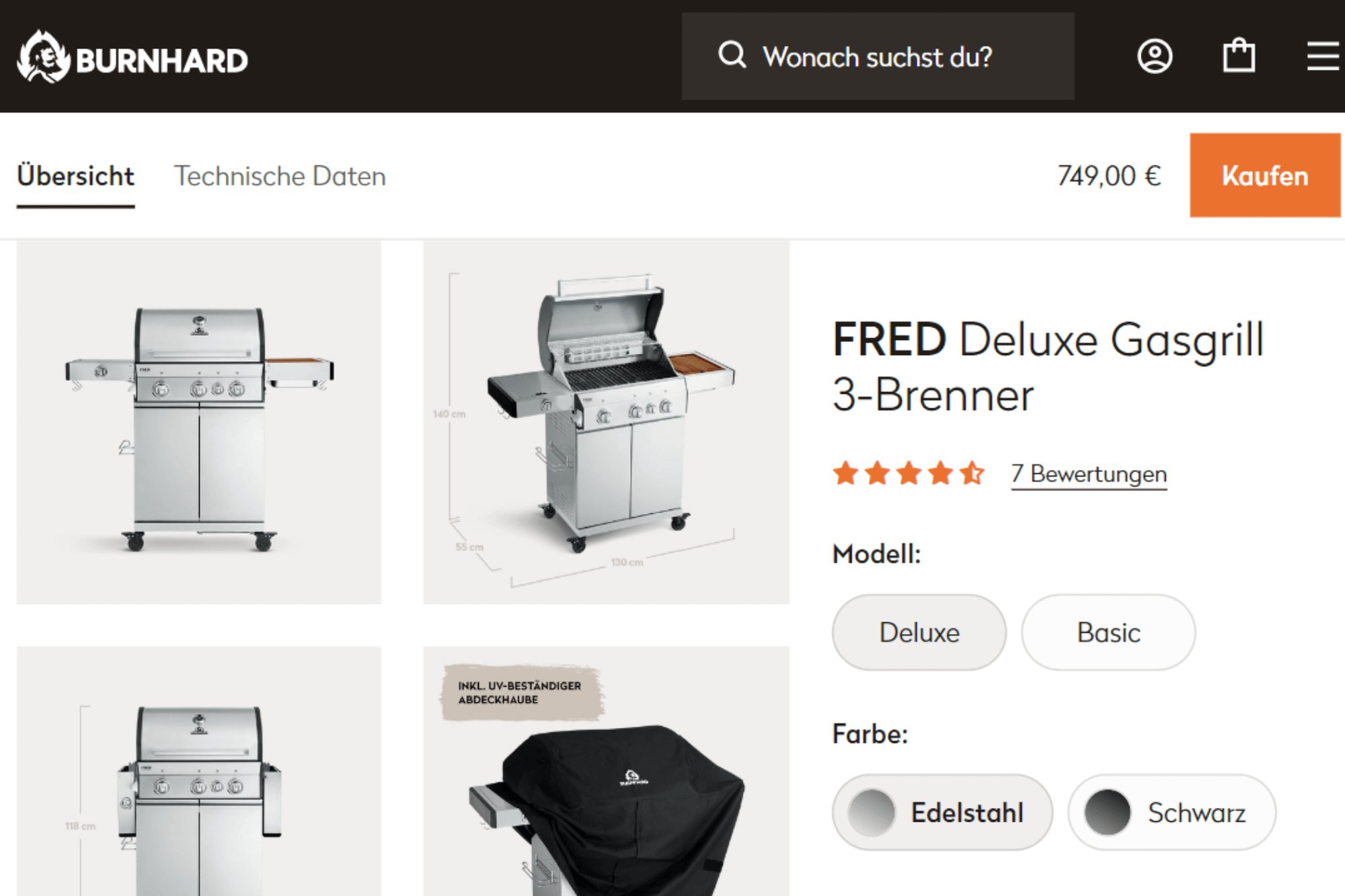
Nutzer:innen suchen eher nach einer umfassenden Beschreibung der Merkmale, der Verwendung, des Aussehens und der Funktionalität des Produkts als nach Marketingsprache. Halten Sie die Produktbeschreibungen kurz und achten Sie darauf, dass sie wichtige Schlüsselwörter enthalten, damit die Seite in den Suchmaschinen-Rankings gut abschneidet.
Die Produktbeschreibungen von BURNHARD BBQs lassen sind beispielsweise sehr gut. Sie bieten vollständige Informationen, viele technische Daten, Vergleiche mit anderen Produkten und beantworten die folgenden Fragen:
-
Für wen ist das Produkt?
-
Wofür wird es verwendet?
-
Wie funktioniert es?
-
Was unterscheidet es von anderen Produkten?
-
Warum sollte man das Produkt kaufen?
Bogdan (Frontend-Entwickler): „Bei Code sind wir besonders stolz auf die Performance der Produktseiten. Die Komplexität der Grills, Smoker und Pizzaöfen von BURNHARD erforderte eine Menge Metafelder und Metaobjekte auf der PDP, damit die Kundinnen und Kunden eine Vielzahl von technischen Daten überprüfen können. Es gab so viele Produktdetails, die in Registerkarten, Pop-ups und Vergleichstabellen untergebracht waren - es war wie die Lösung eines Puzzles, um es benutzerfreundlich zu gestalten und das Einkaufserlebnis zu verbessern. All diese Angaben stammen aus dem PIM-System und dem ERP-System von BURNHARD, Microsoft Dynamics Business Central. Trotz all dieser Inhalte werden die Seiten schnell geladen. Wir haben eine Steigerung der Seitengeschwindigkeit um 7 % auf dem Desktop und eine beeindruckende Steigerung um 50 % auf dem Handy festgestellt!”

.png?width=2000&name=vergelijken%20(1).png)
4. Urgency und FOMO
Knappheit verkauft sich - das ist eine psychologische Tatsache, die sich E-Commerce-Marken zu ihrem Vorteil zunutze machen. Indem Sie ein Gefühl der Dringlichkeit rund um Ihre Produkte schaffen, nutzen Sie die Angst Ihrer Kunden, etwas zu verpassen (Fear of missing out) und bringen sie dazu, den Kauf zu tätigen.
Sabine (Frontend-Entwicklerin): „Egal, ob es sich um ein zeitlich begrenztes Angebot oder um ein Produkt handelt, das schnell ausverkauft ist – stellen Sie sicher, dass Ihre Kunden wissen, dass die Zeit drängt.”
5. Preisvergleich
Zeigen Sie Ihren Kund:innen den ursprünglichen und den rabattierten Preis an und vergleichen Sie beide sowohl in absoluten Zahlen als auch in Prozenten. Auch wenn derzeit keine Rabatte angeboten werden, kann die Anzeige möglicher Einsparungen (z. B. beim Gratisversand) Kund:innen zum Kauf verleiten.
Frontend-Entwickler Roy fügt hinzu: „Um ein internationales Publikum anzusprechen, sollten Sie die Möglichkeit bieten, Preise in verschiedenen Währungen anzuzeigen, was mit Shopify Markets leicht zu realisieren ist. Platzieren Sie den Preis strategisch „above the fold” (also im oberen Seitenbereich) oder darunter, je nach den Vorlieben Ihrer Zielgruppe und Ihrem Seitenlayout.
.png?width=2000&name=PDP-5-new%20(1).png)
6. „Trust Badges” und Kundenrezensionen
In Zeiten, in denen der Online-Betrug zunimmt, müssen E-Commerce-Websites bei ihren Kund:innen Glaubwürdigkeit und Vertrauen schaffen. Das Hinzufügen einer kleinen Garantieerklärung, die Hervorhebung von Erwähnungen in sozialen Medien und die Anzeige von Sicherheitslogos oder Vertrauenssiegeln können die Konversionen und das Vertrauen der Kund:innen in Ihr Online-Geschäft steigern.
Projektmanagerin Marloes rät davon ab, schlechte Bewertungen zu löschen. Besser ist es, auf sie zu reagieren, das Problem anzusprechen und dem Publikum zu zeigen, dass man das Feedback zu schätzen weiß. Die deutsche Hautpflegemarke Santaverde verfügt über einen Filter, mit dem sich die Bewertungen von der jüngsten zur ältesten oder von positiv zu negativ sortieren lassen. Ermutigen Sie Ihre Kund:innen, eine Bewertung zu schreiben, indem Sie beispielsweise einen einfachen Link per Klaviyo SMS versenden.
.png)
.png)
7. Transparenz bei Versand- und Bestandsinformationen
Haben Sie wenige Artikel vorrätig, sollten Sie dem Kunden dies nicht erst beim Check-out mitteilen. Außerdem sollte auf Ihrer Produktseite zu sehen sein, ob das Produkt verfügbar ist oder nicht. Falls es nicht vorrätig ist, haben Besucher:innen die Wahl, nach einer Alternative zu suchen oder ihre E-Mail-Adresse zu hinterlassen. Genauso verhält es sich bei den Versandinformationen: Mit welcher Versanddauer müssen Kund:innen rechnen und wie viel kostet der Versand?
8. Größenauswahl benutzerfreundlich gestalten
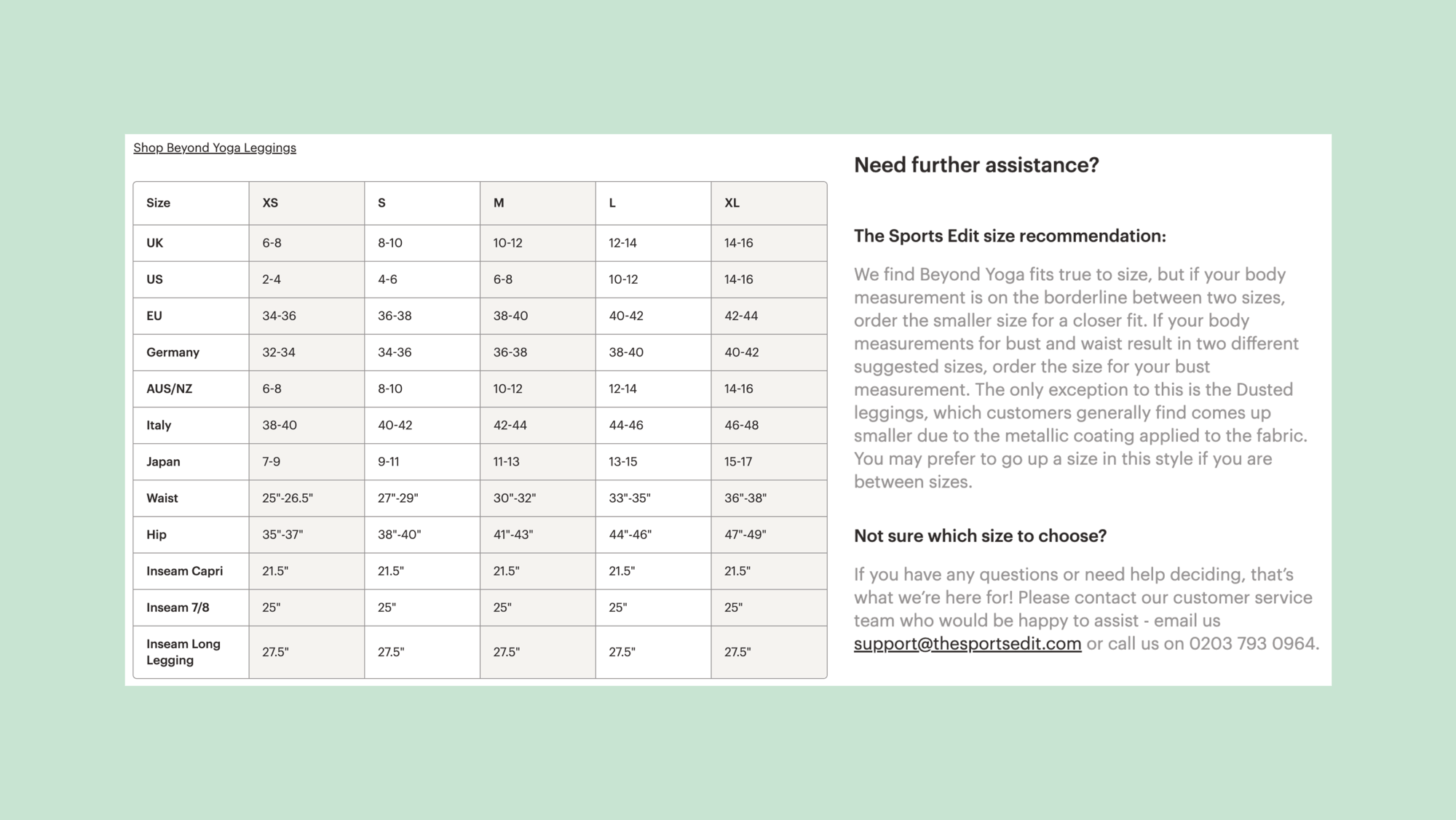
Einer der wichtigsten Entscheidungsfaktoren beim Online-Shopping ist die Größe.
Sabine (Frontend-Entwicklerin) rät, Kund:innen das Leben zu erleichtern, indem Sie eine benutzerfreundliche Größenauswahl und eine umfassende Größentabelle anbieten, wie es The Sports Edit tut. Im Shop von The Sports Edit findet man eine Größentabelle mit Maßen in Zoll und Zentimetern sowie eine Größenempfehlung, die angibt, ob das Produkt locker oder eng sitzt.

9. Ähnliche Produkte anzeigen
Helfen Sie Ihren Kund:innen, Produkte zu finden, die zu denen passen, die sie suchen. Mit intelligenten Algorithmen (wie Rebuy oder Nosto) können Sie ähnliche und verwandte Produkte vorschlagen, die zur aktuellen Auswahl passen und leicht im Warenkorb landen können. Das verbessert das Surferlebnis und hilft bei der Produktrecherche.
10. Enable live chat
Ihre Produktseite ist so benutzerfreundlich wie möglich, sie beantworten häufig gestellte Fragen und ihre Produktbeschreibungen und -bilder geben einen guten Eindruck? Sollten trotzdem Fragen offen bleiben, kann es sich lohnen, in eine Live-Chat-Funktion zu investieren. Mit Gorgias, der Nummer 1 unter den E-Commerce Helpdesks für Shopify-Händler, lässt sich diese Funktion leicht implementieren. Sie bieten einen proaktiven Kundenservice, indem sie Kund:innen über einen Live-Chat durch ihre Kaufentscheidungen führen. Das kann einen entscheidenden Unterschied machen.
Sabine (Frontend-Entwicklerin): „Geben Sie Ihren Kunden die Möglichkeit, Fragen zu stellen, Bedenken zu äußern und Unterstützung in Echtzeit zu erhalten, ohne die PDP zu verlassen.”
.png)
.png)
Wie geht‘s weiter?
Wenn Sie diese 10 wesentlichen Elemente in Ihre PDPs integrieren, können Sie das Einkaufserlebnis für Ihre Kund:innen verbessern, die Konversionsrate erhöhen und einen größeren Erfolg in der E-Commerce-Landschaft erzielen. Wir von Code haben Marken wie BURNHARD, Stoov und namuk dabei geholfen, ansprechende PDPs zu erstellen.
Brauchen Sie Hilfe bei der Verbesserung Ihrer Produktseiten? Kontaktieren Sie uns über unser Kontaktformular.




.png)