
Higher page speed and conversion for The Sports Edit on Shopify 2.0
The Sports Edit is a UK-based multi-brand store selling a curated selection of premium women’s workout apparel. Since they launched in 2015, they’ve been working with a succession of agencies to improve their store’s code base and performance. Moving to Shopify 2.0 presented an opportunity to really get things right - this time with a little help from Code.
CLIENT
The Sports EditINDUSTRY
Lifestyle, FashionTECHNOLOGY
Shopify plus webshopsPACKAGE
Webshop rebuild
Services we delivered

Migration
Store Development

UX/UI Design

Internationalization

Full design refresh
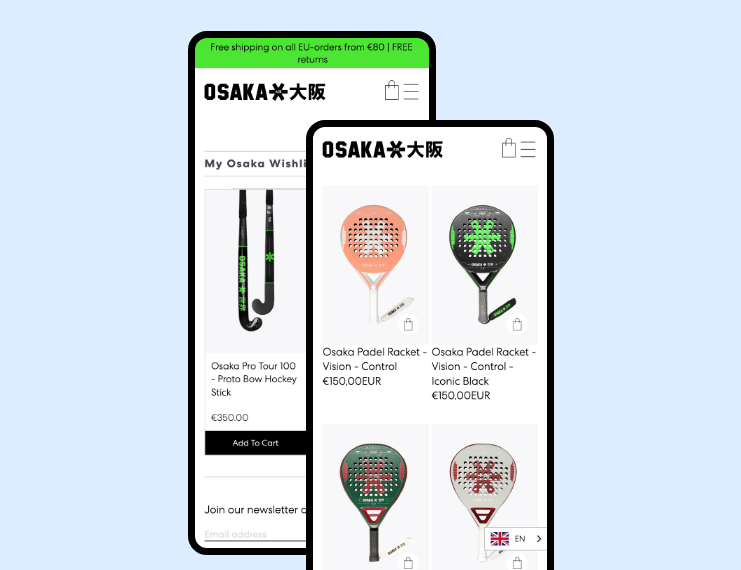
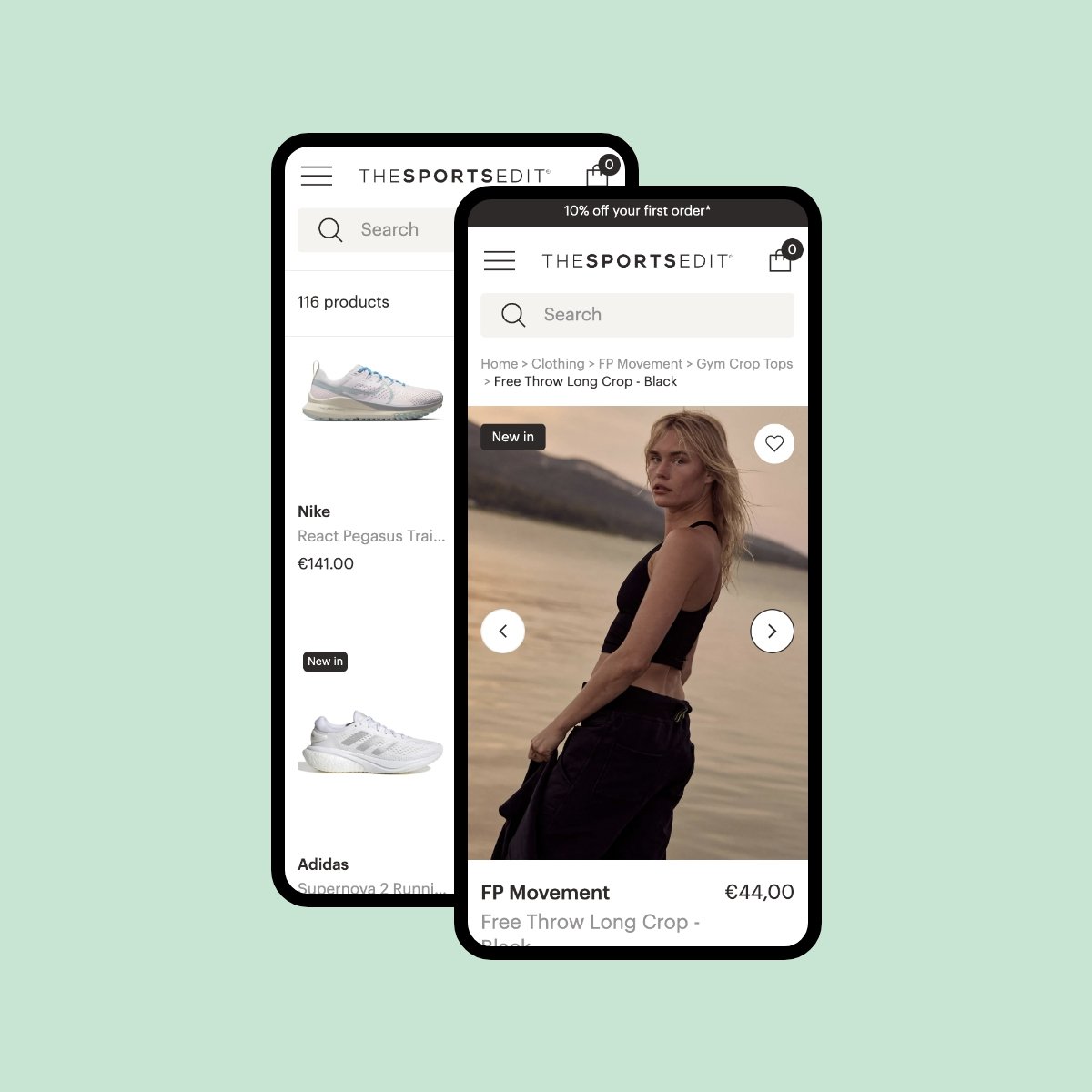
Along with the move to Shopify 2.0, The Sports Edit embarked on a rebrand and redesign. Where they used to sell workout gear to both men and women, the store now focuses exclusively on women. E-commerce manager Sara Davis explains the decision: “We used to have a split screen setup, with men and women on either side, but we sold most of our products to women. We constantly had to make compromises to keep supporting the menswear as well. So we finally made the decision to focus on one thing and do that one thing really, really well.”
To The Sports Edit that means first and foremost: offering really, really good content. Which is where Shopify 2.0 comes in, with its flexible sections and endless opportunities for storytelling across the site. Along with a change of logo and fonts, the site now offers a lot more imagery, additional sections with rich content on the product pages of best selling products and brands, a completely rebuilt blog template with a stronger shopping element, and overall an attractive visual journey.


How to integrate heavy apps - without losing speed
With the visual improvements taken care of, The Sports Edit continued to collaborate with Code on achieving a considerable boost in site performance. Sara: “With the old store we were having speed issues, and we failed all three of Google’s Core Web Vitals. So that was a top priority. We discovered that some of our core apps were slowing the site down, and challenged Code to come up with a solution. Which the Code team did!”
So what did we come up with, you wonder? In a nutshell: if you integrate the reviews and User Generated Content of Yotpo with an API instead of a widget, the code loads much more efficiently. We also changed the way colour swatches load through Algolia. More recently, we used Render Better, an automated site speed and Core Web Vital optimization platform for Shopify to really optimise for speed. It all took quite some time to implement, but it paid off: The Sports Edit’s homepage score on Google Page Insights improved by 42% on mobile and a whopping 77% on desktop.
Sara is very happy with the result: “Those two sprints we did with Code last fall had an amazing impact on speed. We are now passing two out of three Core Web Vitals - we used to fail all of them!”

How to navigate the Shopify-Algolia integration
Another heavy app that has a lot of impact on page speed is Algolia, a popular search engine for stores with 100+ products. Even more so when you want to do a lot of customization, such as giving customers options for quick add, more colour swatches, and add to wishlist all from the PLP.
Even with the loss of speed, a multi-brand store like The Sports Edit cannot do without a good search engine. Hence, a trade-off between the demands of Google and the needs of customers is inevitable. Sara: “With heavy apps, sometimes you have to accept that you can optimise only to a certain point. You’ve got to remember that the customer will perceive your site as a fast site, even though Google says it’s not. Yet we see a massive improvement in our Bounce Rate because of Algolia and its AI re-ranking tools, it has a really positive impact. It feeds into our Conversion Rate as well, which is up 5% now.”
Working with Code
Even with all the complexities of the project, Sara is very positive about working with Code. “They came recommended by Vervaunt, our e-commerce consultants. We thought Code seemed rigorous enough for what we had in mind, with an excellent Shopify track record and a real focus on speed. And they delivered: along with an improved UX we have a much better code base now, the site is a lot faster, conversion is up, and we’re making real progress on our Core Web Vitals.”
Does she have any advice for businesses looking to embark on a similar project? Sara: “Be very, very clear from the start on what you’re trying to achieve, your North star goals for the project. Before (not during) sprints, ask yourself: how do we want it to work? And have the tech nailed down as early as possible. Your choice of apps, what you want from them and if it’s achievable - we went back and forth on how we were going to implement Yotpo for way too long, for instance. Also, don’t skip the evaluation at the end of each sprint, it’s important to continuously monitor your progress and the impact on speed as you add apps and customisation to the site.”
“It was a long project with quite the learning curve, on tight deadlines - so lots of room for error. But it went very very well, considering. Code's front-end developers really got what we were trying to achieve. Truly a collaborative project. All in all, I thought it was very much enjoyable.”
Code really got what we were trying to achieve, and they delivered: along with an improved UX we have a much better code base now, the site is a lot faster, conversion is up, and we’re making real progress on our Core Web Vitals.